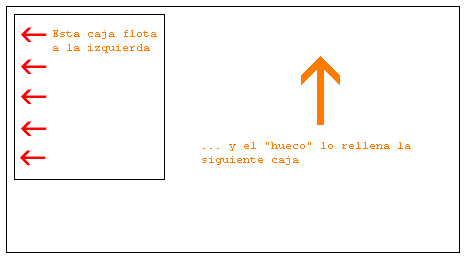
Los elementos se pueden hacer flotar a la derecha o a la izquierda usando la propiedad float. Es decir, que la caja con su contenido flota bien a la derecha o la izquierda de un documento (o de la caja contenedora) [véase la lección 9 que describe el modelo de caja]. La siguiente imagen muestra este principio:

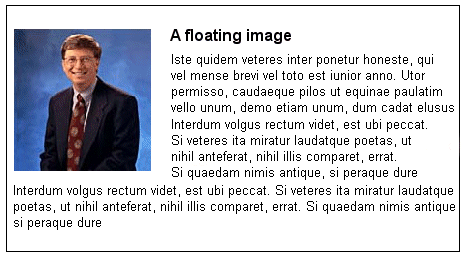
Por ejemplo, si quisiéramos texto con ajuste de línea alrededor de una imagen, el resultado sería el siguiente:

¿Cómo se hace?
El código HTML del ejemplo anterior es el siguiente:
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
Para conseguir que la imagen flote a la izquierda y el texto se ajuste a su alrededor, sólo hay que definir el ancho de la caja que rodea la imagen y, después de eso, fijar la propiedad
float con el valor left:
#picture {
float:left;
width: 100px;
}
Otro ejemplo: columnas
La propiedad
float también se puede usar para crear columnas en un documento. Para crear dichas columnas tendrás que estructurar las columnas deseadas en el código HTML con la etiqueta <div>, como se muestra a continuación:
<div id="column1">
<p>Haec disserens qua de re agatur
et in quo causa consistat non videt...</p>
</div>
<div id="column2">
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
</div>
<div id="column3">
<p>nam nihil esset in nostra
potestate si res ita se haberet...</p>
</div>
Ahora, el ancho deseado de las columnas se fija, por ejemplo, en un porcentaje equivalente a un 33%, y luego simplemente se flota cada columna a la izquierda definiendo la propiedad
float:
#column1 {
float:left;
width: 33%;
}
#column2 {
float:left;
width: 33%;
}
#column3 {
float:left;
width: 33%;
}
La propiedad
float se puede establecer con los siguientes valores: left (izquierda), right (derecha) o none (ninguna).
La propiedad clear
La propiedad
clear se usa para controlar cómo se comportarán los elementos que siguen a los elementos flotados de un documento.
Por defecto, los elementos siguientes se mueven hacia arriba para rellenar el espacio disponible que quedará libre al flotar una caja hacia un lado. Echa un vistazo al ejemplo anterior en el que el texto se desplaza de forma automática hacia arriba junto a la imagen de Bill Gates.
La propiedad
clear puede tomar los valores:left, right, both o none. El principio consiste en que, si clear, por ejemplo, se fija en both para una caja, el borde del margen superior de esta caja siempre estará debajo del borde del margen inferior para las posibles cajas flotantes que vengan de arriba.
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<h1>Bill Gates</h1>
<p class="floatstop">causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
Para evitar que el texto flote hacia arriba junto a la imagen, podemos añadir lo siguiente al código CSS:
#picture {
float:left;
width: 100px;
}
.floatstop {
clear:both;
}
Resumen
La propiedad
float es muy útil en muchas situaciones y a menudo se usará junto con el posicionamiento.
No hay comentarios:
Publicar un comentario
Hola amigo recuerda , el Spam esta totalmente prohibido , respeta a los demas y pasatelo bien ¡¡
Bienvenido :D