En esta lección aprenderás a aplicar colores y colores de fondo a tus sitios web. Examinaremos también métodos avanzados para posicionar y controlar imágenes de fondo. Se explicarán las siguientes propiedades CSS:
- color
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
- background
Color de primer plano: la propiedad 'color'
La propiedad
color describe el color de primer plano de un elemento.
Por ejemplo, imagina que queremos que todos los títulos de un documento aparezcan con color rojo oscuro. Todos los títulos están marcados con el elemento
<h1>. El código siguiente establece el color de los elementos <h1> como rojo.
h1 {
color: #ff0000;
}
Los colores se pueden introducir como valores hexadecimales, como en el ejemplo anterior: #ff0000; o se pueden usar los nombres de los colores: "red" (rojo), o bien como valores rgb: (rgb(255,0,0)).
La propiedad 'background-color'
La propiedad
background-color describe el color de fondo de los elementos.
El elemento
<body> contiene todo el contenido de un documento HTML. Así pues, para cambiar el color de fondo de una página, la propiedadbackground-color debería aplicarse al elemento <body>.
También se pueden aplicar colores de fondo a otros elementos, entre ellos, a los encabezados y al texto. En el ejemplo que sigue se aplicarán diferentes colores a los elementos
<body> y <h1>.
body {
background-color: #FFCC66;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Fíjate cómo hemos aplicado dos propiedades a
<h1> separándolas por medio de un punto y coma.Imágenes de fondo [background-image]
La propiedad CSS
background-image se usa para insertar una imagen de fondo.
Para el ejemplo de la imagen de fondo, vamos a usar la mariposa que ves más abajo. Puedes descargar la imagen para usarla en tu propio ordenador (haz clic con el botón derecho sobre la imagen y elige "guardar imagen como..."), o bien puedes usar cualquier otra imagen.

Para insertar la imagen de la mariposa como imagen de fondo de una página web, aplica sencillamente la propiedad
background-image al elemento<body> y especifica la localización de la imagen.
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
}
h1 {
color: #990000;
background-color: #FC9804;
}
NOTA: Fíjate cómo hemos especificado la localización de la imagen: url("butterfly.gif"). Esto significa que la imagen está en la misma carpeta que la hoja de estilo. También puedes hacer referencia a imágenes en otras carpetas usando url("../imagenes/butterfly.gif") o incluso imágenes de internet si indicas la dirección completa del fichero: url("http://www.html.net/butterfly.gif").
Repetir la imagen de fondo [background-repeat]
En el ejemplo anterior, ¿te fijaste en que, por defecto, la mariposa se repetía tanto en el eje horizontal como en el vertical para ocupar toda la pantalla? La propiedad
background-repeat controla este comportamiento.
La tabla siguiente resume los cuatro valores diferentes para la propiedad
background-repeat.| Valor | Descripción | Ejemplo |
|---|---|---|
Background-repeat: repeat-x | La imagen se repite en el eje horizontal | Ver ejemplo |
background-repeat: repeat-y | La imagen se repite en el eje vertical | Ver /ejemplo |
background-repeat: repeat | La imagen se repite en el eje horizontal y vertical | Ver ejemplo |
background-repeat: no-repeat | La imagen no se repite | Ver ejemplo |
Por ejemplo, para evitar que se repita un imagen de fondo, el código que tendríamos que usar sería el siguiente:
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Fijar la imagen de fondo [background-attachment]
La propiedad
background-attachment especifica si una imagen está fija o se desplaza con el elemento contenedor.
Una imagen de fondo fija no se moverá con el texto cuando el lector se desplace por la página, mientras que una imagen de fondo no fija se desplazará con el texto de la página web.
La tabla siguiente resume los dos valores posibles para la propiedad
background-attachment. Haz clic en los ejemplos para ver la diferencia entre la imagen fija y la imagen que se desplaza.| Valor | Descripción | Ejemplo |
|---|---|---|
Background-attachment: scroll | La imagen se desplaza con la página - no está fija | Ver ejemplo |
Background-attachment: fixed | La imagen está fija | Ver ejemplo |
Por ejemplo, el siguiente código fijará la imagen de fondo.
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Ubicación de la imagen de fondo [background-position]
Por defecto, una imagen de fondo se posiciona en la esquina superior izquierda de la pantalla. La propiedad
background-position te permitirá cambiar este valor por defecto y posicionar la imagen de fondo en cualquier lugar de la pantalla que quieras.
Hay muchas formas diferentes de establecer los valores de la propiedad
background-position. Sin embargo, todas ellas se formatean como un conjunto de coordenadas. Por ejemplo, el valor '100px 200px' posiciona la imagen de fondo a 100 píxeles del margen izquierdo y a 200 píxeles del margen superior del la ventana del navegador.
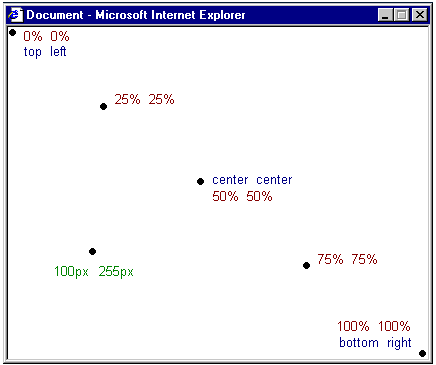
Las coordenadas se pueden indicar como porcentajes del ancho de la pantalla, como unidades fijas (píxeles, centímetros, etc.) o puedes usar las palabras "top" (superior), "bottom" (inferior), "center" (centro), "left" (izquierda) y "right" (derecha). El modelo siguiente ilustra cómo funciona el sistema:

La tabla siguiente proporciona varios ejemplos.
| Valor | Descripción | Ejemplo |
|---|---|---|
background-position: 2cm 2cm | La imagen se posiciona a 2 cm del margen izquierdo y a 2 cm del margen superior de la página | Ver ejemplo |
background-position: 50% 25% | La imagen se posiciona en el centro de la página y un 25 % del margen superior de la misma | Ver ejemplo |
background-position: top right | La imagen se posiciona en la esquina superior derecha de la página | Ver ejemplo |
El ejemplo de código siguiente posiciona la imagen de fondo en la esquina inferior derecha:
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Combinación de propiedades [background]
La propiedad
background es una forma abreviada de todas las propiedades de fondo listadas a lo largo de esta lección.
Con la propiedad
background se pueden comprimir varias propiedades, y así escribir una hoja de estilo de forma más abreviada, lo que facilitará su lectura.
Por ejemplo, observa estas cinco líneas de código:
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
Usando
background se puede lograr el mismo resultado con una única línea de código:
background: #FFCC66 url("butterfly.gif") no-repeat fixed right bottom;
El orden en que deben aparecer las propiedades individuales es el siguiente:
[background-color] | [background-image] | [background-repeat]| [background-attachment] | [background-position]
Si se omite alguna propiedad, de forma automática ésta se establecerá con su valor por defecto. Por ejemplo, si se omiten las propiedades
background-attachment y background-position del ejemplo anterior, quedando el código de la siguiente manera:
background: #FFCC66 url("butterfly.gif") no-repeat;
Estas dos propiedades que no se especifican se establecerían, sin más, con sus valores por defecto, que, como ya sabes, son
scroll y top left.Resumen
En esta lección has aprendido nuevas técnicas que no serían posibles con HTML.
No hay comentarios:
Publicar un comentario
Hola amigo recuerda , el Spam esta totalmente prohibido , respeta a los demas y pasatelo bien ¡¡
Bienvenido :D