Es posible añadir atributos a determinados elementos.
¿Y qué es un atributo?
Como recordarás, los elementos sirven para estructurar el contenido de todo el documento HTML e indican al navegador cómo debería presentarse el sitio web (por ejemplo,
<br /> informa al navegador para que introduzca un salto de línea). En algunos elementos se puede añadir más información. Esa información extra se denomina atributo.
Ejemplo 1:
<h2 style="background-color:#ff0000;">Mi amistad con HTML</h2>
Los atributos se incluyen siempre dentro de la etiqueta de inicio y llevan inmediatamente detrás el signo de igual ("=") con los valores de dichos atributos entre comillas (""). El punto y coma que sigue al atributo se usa para separar los diferentes comandos de estilo. Más tarde volveremos a tratar sobre este tema.
¿Cuál es la pega?
Existen muchos atributos diferentes. El primero que vas a aprender es
style. Con el atributo style se puede añadir efectos de presentación a tu sitio web. Por ejemplo, un color de fondo:
Ejemplo 2:
<html>
<head>
</head>
<body style="background-color:#ff0000;">
</body>
</html>
El código anterior mostrara un página con fondo rojo en el navegador; adelante, pruébalo tú mismo. En unos minutos explicaremos como más detalle cómo funciona el sistema de colores en HTML.
Ten en cuenta que algunas etiquetas y atributos usan ortografía estadounidense, es decir, "color" en vez de "colour". Es importante que utilices la misma ortografía que usamos en los ejemplos de este tutorial; de otro modo, los navegadores no serán capaces de interpretar el código. Además, no olvides cerrar siempre las comillas detrás del atributo.
¿Qué ocurrió para que la página apareciera en color rojo?
En el ejemplo anterior, hicimos referencia al color de fondo usando el código "#ff0000". Este es el código de color para el rojo en el sistema numérico hexadecimal (HEX). Cada color tiene su propio número hexadecimal.. Y estos son algunos ejemplos:
Blanco: #ffffff
Negro: #000000 (ceros)
Rojo: #ff0000
Azul: #0000ff
Verde: #00ff00
Amarillo: #ffff00
Negro: #000000 (ceros)
Rojo: #ff0000
Azul: #0000ff
Verde: #00ff00
Amarillo: #ffff00
El código de color hexadecimal se compone de una almohadilla, "#", y seis dígitos (del 0 al 9) o letras (de la A a la F). Existen más de 1.000 códigos hexadecimales y no es fácil calcular qué código hexadecimal corresponde a un color específico. Para facilitar las cosas hemos preparado una tabla con los 216 colores más usados: Tabla de colores seguros para la web.
También se pueden usar los nombres en inglés para los colores más comunues (white: blanco, black: negro, red: rojo, blue: azul, green: verde y yellow: amarillo).
Ejemplo 3:
<body style="background-color: red;">
De momento, ya vale de colores. Volvamos a los atributos.
¿Qué elementos pueden usar atributos?
Son varios los atributos diferentes que se pueden aplicar a la mayoría de los elementos.
Por ejemplo, usarás con frecuencia atributos en la etiqueta
body, mientras que, por ejemplo, raras veces usarás atributos en la etiqueta br, ya que un salto de línea es un salto de línea que no tiene parametros que ajustar.
Al igual que existen muchos elementos, existen también muchos y diferentes atributos. Algunos atributos están hechos a la medida para un elemento concreto, mientras que otros se pueden usar para muchos elementos diferentes. Y viceversa: algunos elementos sólo pueden contener un tipo de atributo mientras otros pueden contener muchos.
Puede sonar algo confuso, pero una vez que te acostumbres a los diferentes atributos, es en realidad de lo más lógico y pronto verás qué fácil es usarlos y cuántas posibilidades brindan.
Este tutorial te presentará los atributos más importantes.
¿Y de qué partes se compone exactamente un elemento?
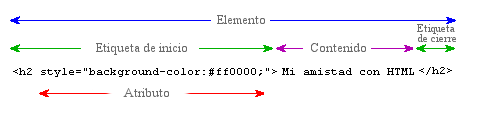
Por lo general, todo elemento se compone de una etiqueta de inicio, sin atributos o con uno o más atributos, el contenido correspondiente y una etiqueta de cierre. Así de sencillo. Observa la imagen inferior.

No hay comentarios:
Publicar un comentario
Hola amigo recuerda , el Spam esta totalmente prohibido , respeta a los demas y pasatelo bien ¡¡
Bienvenido :D