En la lección anterior te presentamos el concepto de modelo de caja. En ésta, examinaremos cómo cambiar la presentación de los elementos estableciendo las propiedades margin y padding.
Establecer el márgen de un elemento
Todo elemento tiene cuatro lados: derecho, izquierdo, superior e inferior. La propiedad
margin hace referencia a la distancia desde cada lado respecto al elemento colindante (o respecto a los bordes del documento). Véase el diagrama de la leccion 9 para ver una imagen ilustrativa.
En un primer ejemplo, veremos cómo definir los márgenes del documento en sí, es decir, del elemento
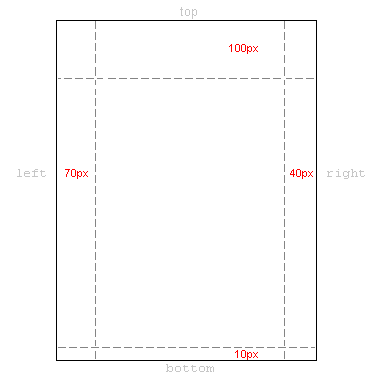
<body>. La imagen siguiente muestra cómo queremos que sean los márgenes de nuestras páginas.
El código CSS necesario para esto es el siguiente:
body {
margin-top: 100px;
margin-right: 40px;
margin-bottom: 10px;
margin-left: 70px;
}
O podrías elegir usar la versión combinada de
margin, que queda como más elegante:
body {
margin: 100px 40px 10px 70px;
}
Se puede establecer los márgenes de casi todos los elementos del mismo modo. Por ejemplo, podemos elegir definir márgenes para todos los párrafos de texto marcados con el elemento
<p>:
body {
margin: 100px 40px 10px 70px;
}
p {
margin: 5px 50px 5px 50px;
}
Establecer el relleno de un elemento
La propiedad
padding puede entenderse como "relleno". Esto tiene sentido puesto que el relleno (padding) no afecta a la distancia de un elemento respecto a otros elementos, sino que sólo define la distancia interior entre el borde y el contenido del elemento.
El uso de la propiedad
padding se puede ilustrar viendo un sencillo ejemplo en el que todos los títulos tienen diferentes colores de fondo:
h1 {
background: yellow;
}
h2 {
background: orange;
}
Al deninir el
padding para los títulos, cambiamos la cantidad de "relleno" que habrá alrededor del texto en cada uno de ellos:
h1 {
background: yellow;
padding: 20px 20px 20px 80px;
}
h2 {
background: orange;
padding-left:120px;
}
Resumen
Ya estás en el camino de dominar el modelo de caja en CSS. En la siguiente lección, examinaremos cómo establecer los bordes con colores diferentes y cómo dar forma a tus elementos.
No hay comentarios:
Publicar un comentario
Hola amigo recuerda , el Spam esta totalmente prohibido , respeta a los demas y pasatelo bien ¡¡
Bienvenido :D