Los bordes se pueden usar para muchas cosas, por ejemplo, como elemento decorativo o para subrayar la separación entre dos cosas. CSS te ofrece opciones sin fin a la hora de usar bordes en tus páginas. En esta lección vamos a examinar las siguientes propiedades CSS:
Anchura del borde [border-width]
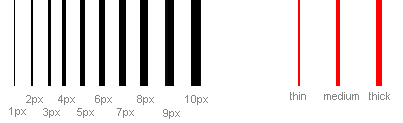
La anchura del borde se define por medio de la propiedad
border-width, que dispone de los valores thin, medium y thick, o de un valor numérico indicado en píxeles. La siguiente imagen ilustra cómo funciona el sistema:
Color del borde [border-color]

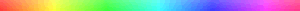
La propiedad
border-color define el color del borde. Los valores de esta propiedad son los valores de color normales, por ejemplo, "#123456" (en notación hexadecimal), "rgb(123,123,123)" (en notación RGB) o "yellow" (por nombre del color).Estilo de borde [border-style]
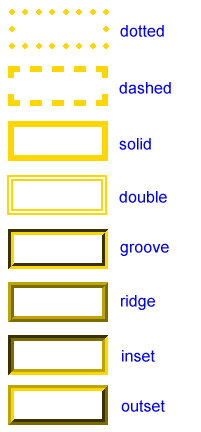
Se puede elegir entre diferentes estilos de borde. Más abajo se muestran 8 estilos de borde según los interpreta Internet Explorer 5.5. Todos los ejemplos se muestran con el valor del color a "oro" y el valor de la anchura a "thick", pero se pueden mostrar, por supuesto, en otros colores y grosores.
Si no queremos mostrar ningún borde, se puede usar los valores
none o hidden.
Ejemplos de definición de bordes
Las tres propiedades descritas anteriormente se pueden unir para cada elemento y así producir diferentes bordes. Para ilustrar esto, veremos un documento en el que definimos diferentes bordes para los elementos
<h1>, <h2>, <ul> y <p>. El resultado puede que no sea demasiado bonito pero ilustra gráficamente algunas de las muchas posibilidades:
h1 {
border-width: thick;
border-style: dotted;
border-color: gold;
}
h2 {
border-width: 20px;
border-style: outset;
border-color: red;
}
p {
border-width: 1px;
border-style: dashed;
border-color: blue;
}
ul {
border-width: thin;
border-style: solid;
border-color: orange;
}
También es posible declarar propiedades especiales para el borde superior (top), inferior (bottom), derecho (right) e izquierdo (left). En el siguiente ejemplo vemos cómo:
h1 {
border-top-width: thick;
border-top-style: solid;
border-top-color: red;
border-bottom-width: thick;
border-bottom-style: solid;
border-bottom-color: blue;
border-right-width: thick;
border-right-style: solid;
border-right-color: green;
border-left-width: thick;
border-left-style: solid;
border-left-color: orange;
}
Combinación de propiedades [border]
Como ocurre con muchas otras propiedades, usando la propiedad
border se pueden combinar otras muchas propiedades en una sola. Veamos un ejemplo:
p {
border-width: 1px;
border-style: solid;
border-color: blue;
}
La declaración anterior se puede combinar así:
p {
border: 1px solid blue;
}
Resumen
En esta lección has aprendido las opciones casi infinitas que CSS te ofrece a la hora de usar bordes en tus páginas.
En la lección siguiente, examinaremos cómo definir las dimensiones del modelo de caja, es decir, la altura y la anchura de la caja.
No hay comentarios:
Publicar un comentario
Hola amigo recuerda , el Spam esta totalmente prohibido , respeta a los demas y pasatelo bien ¡¡
Bienvenido :D