Con lo que ya has aprendido en las lecciones anteriores, sólo te quedan unos minutos para crear tu primer sitio web.
¿Cómo?
En la leccion 1 vimos qué se necesita para crear un sitio web: un navegador y el Bloc de notas (o un editor de texto similar). Puesto que estás leyendo esto, lo más probable es que ya tengas abierto el navegador. Lo único que necesitas es abrir otra ventana del navegador de forma que puedas leer este tutorial y veas cómo va quedando tu nuevo sitio web al mismo tiempo.
Abre también el Bloc de notas (que se encuentra en el menú de Inicio, Todos los programas, en la sección Accesorios):

¡Y ya estamos listos!
¿Y qué puedo hacer?
Empecemos con algo sencillo. Que te parece una página que diga: "¡Hurra! Esta es mi primera página web." Sigue leyendo y verás qué sencillo es.
HTML is sencillo y lógico. El navegador lee el código HTML igual que lo haces tú: de arriba abajo y de izquierda a derecha. Así pues, todo documento HTML empieza con lo que debería aparecer en primer lugar en la página y termina con lo que debería ir en último lugar.
Lo primero que tienes que hacer es decirle al navegador que le "hablarás" usando el lenguaje HTML. Esto se consigue con la etiqueta
<html> (sin sorpresas, ¿no?). Así que antes de hacer cualquier otra cosa, escribe "<html>" en la primera línea del documento creado con el Bloc de notas.
Como recordarás de las lecciones anteriores,
<html> es una etiqueta de inicio y tiene que cerrarse con su correspondiente etiqueta de cierre cuando hayas terminado de escribir el código HTML. Así que para no olvidar la etiqueta de cierre del elemento HTML escribe "</html>" un par de líneas más abajo, y entre ambas etiquetas <html> y </html> escribe el resto del documento.
Lo siguiente que necesita el documento es una "cabecera", que proporcionará información relativa a este mismo documento, y un "cuerpo" donde se incluirá el contenido del documento. Puesto que HTML es de lo más lógico, la cabecera (es decir, las etiquetas
<head> y </head>) se encuentra encima del cuerpo (o sea, encima de las etiquetas <body> y </body>).
El documento debería presentar ahora este aspecto:
<html>
<head>
</head>
<body>
</body>
</html>
Presta atención a cómo hemos estructurado las etiquetas introduciendo nuevas líneas (usando la tecla Enter) al igual que hemos usado sangrado (utilizando la tecla Tab). En principio, da igual cómo estructures el documento HTML; sin embargo, para que te sirva de ayuda tanto para ti y como para otros a la hora de interpretar el código fuente, y con el fin tener una buena visión de conjunto, es recomendable estructurar el código HTML de una forma nítida, con saltos de línea y sangrados, como en el ejemplo anterior.
Si el documento se parece al del ejemplo anterior, ya has creado tu primer sitio web: un sitio web especialmente aburrido y en modo alguno parecido a lo que soñabas cuando empezaste este tutorial, pero, con todo y con eso, ya es algo que parece un sitio web. El código que acabas de crear te servirá como plantilla básica para todos tus futuros documentos HTML.
Hasta ahora todo va bien, pero ¿cómo añado contenido a mi sitio web?
Como aprendiste anteriormente, todo documento HTML tiene dos partes: un encabezado y un cuerpo. En la sección del encabezado se incluye información sobre la propia página, mientras que el cuerpo contiene la información que constituye la página en sí..
Por ejemplo, si quieres poner a la página un título que aparecerá en la barra de títulos del navegador, deberías hacerlo en la sección del encabezado, es decir dentro de las etiquetas "head". El elemento que se usa para el título es
title, o sea, escribe el título de la página entre la etiqueta de inicio<title> y la etiqueta de cierre </title>:<title>Mi primer sitio web</title>
Ten en cuenta que este título no aparecerá en la página en sí. Cualquier cosa que quieras que aparezca en la página es contenido y debe, por la tanto, añadirse entre las etiquetas
<body> y </body>.
Como lo prometido es deuda, vamos a conseguir que la página nos diga: "¡Hurra! Este es mi primer sitio web." Este es el texto que queremos transmitir, y, por lo tanto, pertenece a la sección del cuerpo. Así pues, en la sección del cuerpo, escribe lo siguiente:
<p>¡Hurra! Este es mi primer sitio web.</p>
La p de
<p> es la abreviatura de "párrafo", que es exactamente lo que es: un párrafo de texto.
El documento HTML debería tener ahora este aspecto:
<html>
<head>
<title>Mi primer sitio web</title>
</head>
<body>
<p>¡Hurra! Este es mi sitio web.</p>
</body>
</html>
¡Hecho! ¡Acabas de crear ahora mismo tu primer sitio web de verdad!
Lo siguiente que hay que hacer es guardarlo en el disco duro y luego abrirlo en el navegador:
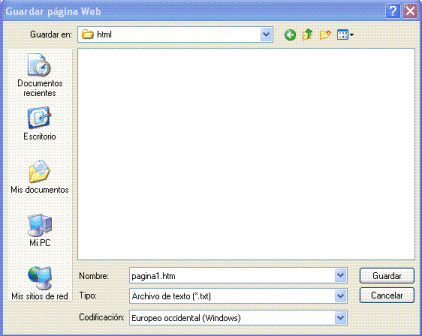
- En el Bloc de notas elige "Guardar como..." del menú "Archivo" en el menú principal.
- Elige "Todos los archivos" en la caja "Tipo". Esto es muy importante, pues, de lo contrario, se guardará como documento de texto y no como un documento HTML.
- Ahora guarda el documento como "pagina1.htm" (la terminación ".htm" indica que es un documento HTML; con la terminación ".html" se consigue el mismo resultado. Personalmente, siempre uso ".htm"; tú puedes elegir cualquiera de las dos extensiones, según prefieras). Da igual dónde guardes el documento en el disco duro, siempre que recuerdes dónde lo hiciste para poder recuperarlo con posterioridad.

Ahora pasamos al navegador:
- En el menú principal elige "Abrir" del menú "Archivo" (CTRL+O)
- Haz clic en el botón "Examinar" de la caja que aparece.
- Ahora localiza el documento HTML y haz clic en "Abrir".

En el navegador debería poder leerse ahora: "¡Hurra! Este es mi primer sitio web." ¡Enhorabuena!
Si estás deseando que todo el mundo vea tu obra maestra ya mismo, salta a la lección 13 y aprende cómo subir tus páginas a Internet. Si no es así, se paciente y sigue leyendo. ¡La diversión no ha hecho más que empezar!
fuente: http://es.html.net/tutorials/html/lesson4.php
No hay comentarios:
Publicar un comentario
Hola amigo recuerda , el Spam esta totalmente prohibido , respeta a los demas y pasatelo bien ¡¡
Bienvenido :D